이번글은 개발자라면 누구나 사용해 봤을 console에 대해서 좀 더 자세히 작성해보려고 합니다.
콘솔(console)은 브라우저의 디버깅, 테스트, 로깅 등 콘솔 화면에 접근하여 다양한 기능을 수행할 수 있는 객체입니다.
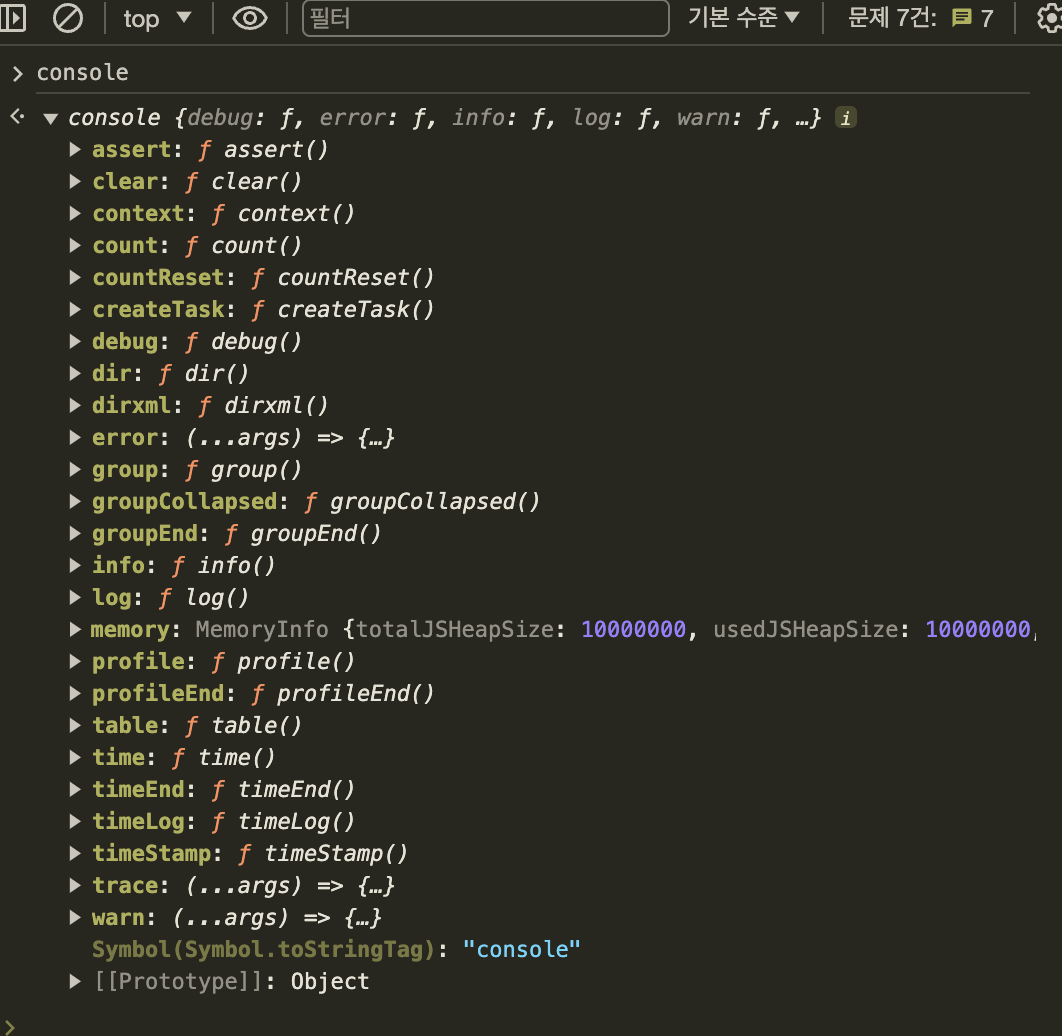
대표적으로 자주 사용되는 메소드는 console.log() 이지만, 아래 사진 처럼 console 자체를 사용해 보면 다양한 메소드들이 있습니다.
이번 글에서는 모든 다 다루지는 않고 자주 쓰이는 메소드들만 정리해 보겠습니다.

JS 로그 레벨 및 브라우저에서 로그 level 지정하는 방법
JS에서 제공하는 로그의 형식은 console[level]() 이며 로그 level은 아래와 같습니다. (위 사진에서도 확인 가능합니다.)
- debug
- infor
- warn
- error
브라우저에서 로그 레벨을 지정하는 방법은 간단합니다.
개발자 도구의 콘솔 창에서 기본 수준 (Default Level)이라는 선택박스을 클릭하여 원하는 레벨을 체크하면 됩니다.
(참고로 console.log는 info 레벨에 해당합니다.)

console.log()
log 메소드는 웹 콘솔에 메시지를 출력하는 용도이며 기본적으로 디버깅할때 제일 많이 쓰입니다.
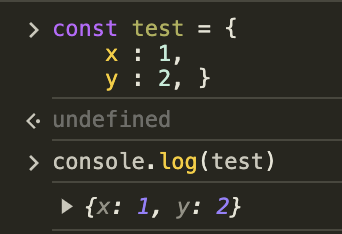
아래 사진처럼 문자열, 객체, 배열 등 다양하게 출력 가능합니다.

MDN에서는 객체를 로깅할 때 console.log(obj)처럼 객체를 그대로 로깅하기보단, console.log(JSON.stringify(obj)) 처럼 직렬화 처리 후 남기길 권장합니다. 그 이유는 객체의 성질 때문인데, 단순 객체를 남기고 값을 변경하게 되면 그 전에 로깅했던 부분의 값도 변경되기 때문입니다.
console.dir()
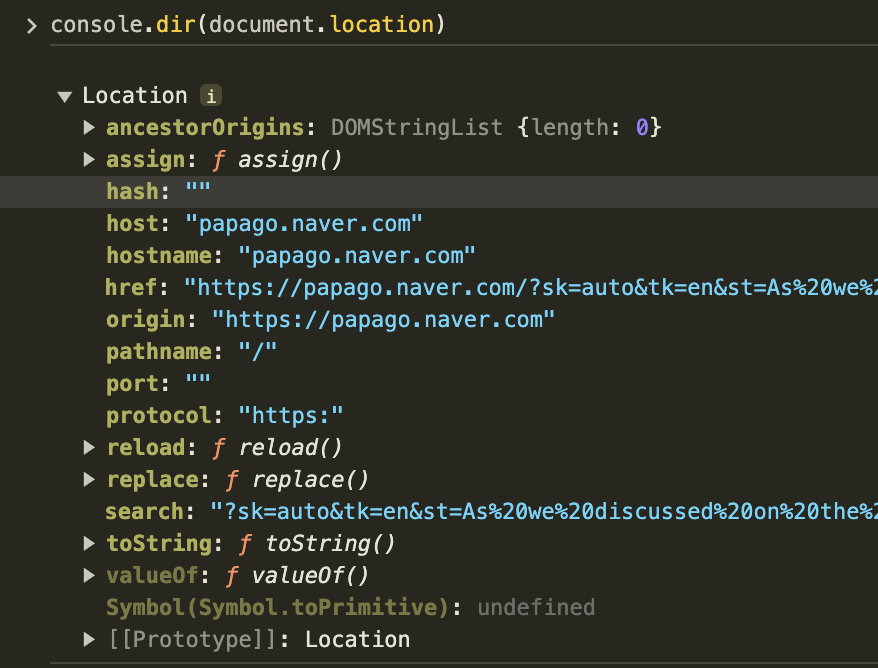
dir 메소드는 해당 객체의 모든 속성과 값을 콘솔창에서 보여주며 얼핏 보기엔 console.log와 큰 차이점이 없습니다.

하지만 DOM 객체나 원시 객체를 출력할 때 log 메소드는 태그 내용을 보여주는 반면, dir 메소드는 해당 객체의 순수 구조와 값을 더 보기 쉽게 출력해 줍니다. (그래서 node.js 에서는 객체 구조를 한 눈에 볼 수 있다는 장점 때문에 종종 사용하곤 합니다.)
console.table()
table 메소드는 Array 또는 Object를 테이블 형태로 출력합니다.

DB 테이블과 유사한 형태로 내용을 출력해주며, 백엔드에서 JSON 같은 데이터를 전송받을때 어떻게 표시될 지 한눈에 볼 수 있어 편리합니다. 또한 객체가 바뀌어도 테이블 결과물은 바뀌지 않는다는 장점이 있지만, IE 에서 지원하지 않는다는 단점이 있습니다.
console.group()
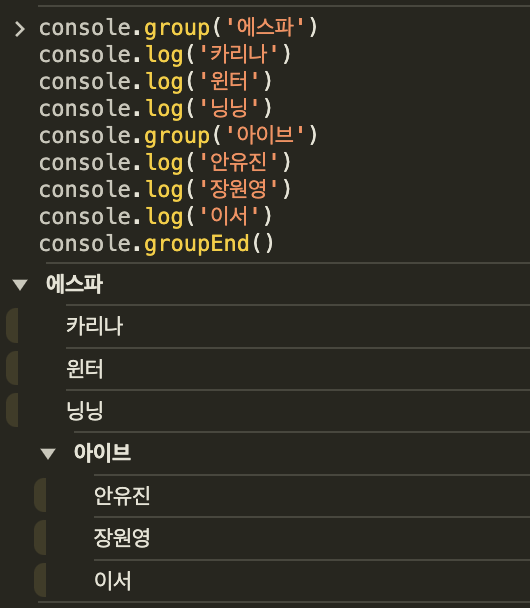
group 메소드는 콘솔을 인라인 그룹으로 묶어서 출력합니다.
console.group()으로 시작해서 내용 작성 후 console.groupEnd()로 그룹을 끝내면 됩니다.
for문 같은 반복문이나 중첩 함수의 구조를 파악할 때 유용하며 아래 사진처럼 사용하면 됩니다.

console.group('에스파')
console.log('카리나')
console.log('윈터')
console.log('닝닝')
console.group('아이브')
console.log('안유진')
console.log('장원영')
console.log('이서')
console.groupEnd()
비슷한 역할을 하는 console.groupCollapsed() 메소드도 있는데 로그창에 접혀서 출력된다는 다른점이 있습니다.
console.trace()
trace 메소드는 입력 파라미터 값이 없으며, 현재 호출한 기준의 스택 주조(컴포넌트)를 출력합니다.
따라서 구문이 실행되는 위치나, 함수, 흐름을 파악할때 크게 도움이 됩니다.

console.clear()
clear 메소드는 콘솔창을 지우는 용도로 사용됩니다. (다른 메소드들과는 다르게 console 없이 "clear()" 만으로도 실행 가능)

그 외에도
error, warn, info 메소드를 이용해서 간단하게 로그를 구분하여 찍을 수 있습니다.
console.error('에러발생')
console.warn('경고발생')
console.info('정보')

끝
'WEB > React, JS, TS (Web)' 카테고리의 다른 글
| [TypeScript] 유니온 타입과 인터섹션 타입, 타입 가드와 타입 단언 (0) | 2024.07.10 |
|---|---|
| React에서 Open Graph Protocol 설정하기 (0) | 2024.04.24 |
| React 개발자를 위한 Google Ad Manager 반응형 광고 연동하기 (1) | 2024.03.06 |
| React Children API 알아보기 + 덜 사용하기 (4) | 2024.01.26 |
| Lighthouse로 서비스 성능 개선하기 (0) | 2023.11.13 |
