
1. 개요
첫 회사에 입사하여 축하파티를 한 게 엊그제 같은데 벌써 2년 차가 되었다.
그 기간을 회상해 보면 프로젝트가 성공적으로 마무리되어서 행복했던 순간들과, 계속된 야근으로 힘들었던 순간 등 많은 일들이 있었지만 모든 순간들이 성장의 밑거름이 될 거라 생각한다.
그 순간들 중 가장 기억에 남고 가장 의미 있는 프로젝트를 선택하자면, outlook add-in 프로젝트가 아닐까 한다.
기존에도 velog에 outlook 시리즈를 쓰고 있었지만, 이번에 tistory로 이전하게 되면서 부족한 내용들을 채우면서 지난 기억들을 기록하려고 한다.
2. Outlook Add-in이 뭐야 ???
Outlook Add-in은 Mocrosoft Outlook의 기능을 확장하거나 개선하기 위한 소프트웨어 응용 프로그램이다.
Chrome Extensions 처럼 작은 툴바, 메뉴, 버튼 또는 패널 형태로 나타나며, 사용자가 Outlook에서 수행하는 작업을 보다 쉽고 편리하게 만드는 역할을 한다.
하지만 아쉽게도 Outlook은 인기가 없다. 아니 MS store의 Add-in들이 인기가 없는 게 맞는 말 같다.
비슷한 크롬 익스텐션과 비교해도 마켓 규모의 차이도 엄청나며 그 안에서의 Outlook은 대부분 기업용으로만 사용하기 때문에 슬프게도 더 인지도가 없다. (나도 회사에 입사해서 처음 들어봤다.)
거기에 회사 사정상 방치된 프로젝트가 되어서 마지막 커밋이 5년 전이지만, 정말 놀랍게도 월평균 400명의 유저를 보유하고 있다.
버려진 프로텍트여도 탄탄한? 작고 소중한 코어 유저층을 보니 앞으로 프로젝트를 개선하면서 유저의 업무 편의성에 더 큰 도움이 된다면 유저 또한 상승할 것이라고 희망을 가지고 있다.
3. 예전 프로젝트
기존 블로그의 회고에서 많이 언급했듯 add-in 프로젝트는 시작부터 쉽지 않았다.
마지막 커밋이 5년 전이였으며, 제대로 된 Readme나 프로젝트 관련 문서가 없었으며, 팀이 개편되는 시기에 입사하여 제대로 된 인수인계를 받을 수 없는 상황이기에 거의 모든 줄을 하나하나 로그를 찍어가며 프로젝트를 파악하였다.
프로젝트는 10개 남짓의 html 파일에 모든 코드들이 작성되어 파일당 1500 라인이 넘게 작성되었고, 처음 조는 프레임워크인 polymer를 사용하고 있었다.
시간을 들여 프로젝트를 파악하였기에 눈앞에 있는 버그들을 해결할 수 있었지만, 당장 한 달 후부터 큰 프로젝트가 예정되어 있었다.
새로운 프로젝트는 유저의 결제 방식 및 구독 플랜에 따라 상태관리가 필요하였기에 React 프로젝트로 리팩토링을 생각하게 된다.

4. 리팩토링의 목적
리팩토링울 하기로 결심하고 가장 먼저 한 일은 리팩토링의 목적을 정해 팀원들에게 공유하는 것이었다.
기존 프로젝트가 가지고 있었던 문제점과 앞으로 진행할 프로젝트에서 생길 문제점 및 리팩토링 과정에서 얻게 될 이점들을 개발 관점에서 정리하였다.
문서를 간단하게 요약하자면, 컴포넌트의 분리와 재사용성의 증가로 인한, 테스트와 디버깅 측면에서의 이점과, 유지보수, 최적화의 측면에서 작성하였다.
간단한 회의를 통해 건의는 받아들여졌고, 그렇게 큰 프로젝트가 시작하기 전 남은 한 달의 기간 동안 리팩토링을 진행하게 된다.

5. 리뉴얼 프로젝트 결과
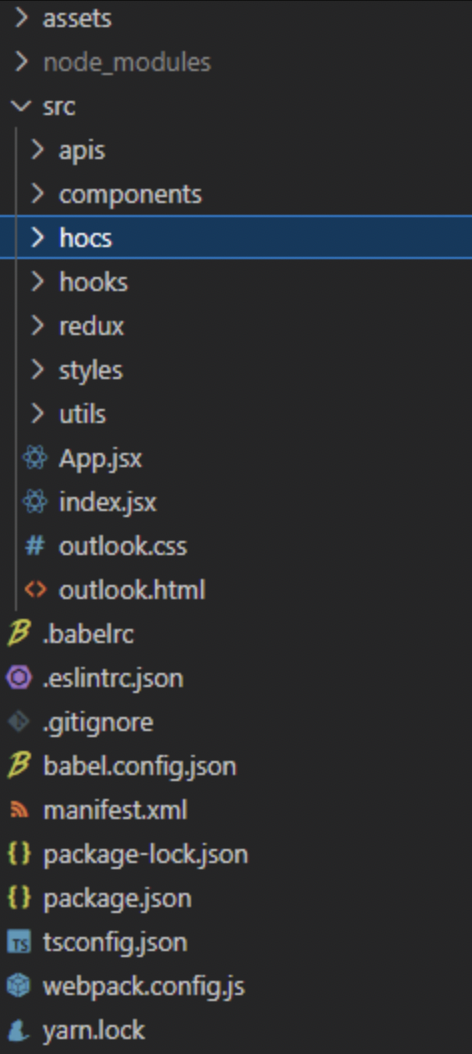
기존 프로젝트를 파악할 때도 프로젝트 구조 파악이 가장 힘들었던 부분이었던 만큼 다른 누가 봐도 알기 쉬운 구조를 만들기 위해 노력했다.
가장 도움이 됐던 건 Line의 발표 [영상] 이였다.
비교적 작은 규모의 프로젝트이고, 이제 시작하는 프로젝트이었기에 components를 ATOMS < MODULES < TEMPLATES 순으로 나눴으며 styled-components를 이용하여 각각의 컴포넌트에 대한 디자인 변경을 용의하게 했다.
또한, 자주 사용하는 api와 global style, utils 함수, 그리고 중복 로직은 hooks로 분리하였다.
상태관리는 redux를 사용하였고 추후에 react-query를 도입할 예정이다.

6. 마치며
outlook add-in 관련 글을 누군가 볼까?라는 고민을 하면서 시리즈를 시작하지만, 그래도 언젠가 누군가가 나와 같은 고민을 마주했을 때 도움을 주고 싶어서, 또 나의 경험을 기록하고 싶어서 시리즈를 시작하게 됐다.
새로운 블로그도 시작한 만큼 애정을 가지고 작성해 나갈 예정이다.
계속...
'WEB > Outlook Add-in' 카테고리의 다른 글
| [Outlook add-in] 데스크탑에서 디버깅하기 (Office Add in 개발은 Mac을 강력 추천하는 이유) (0) | 2024.02.25 |
|---|---|
| [Outlook add-in] dialog를 이용한 소셜 로그인 구현하기 (0) | 2024.01.18 |
| [Outlook add-in] Office 함수 활용 및 Web과 Desktop App의 차이점 (2) | 2023.10.16 |
| [Outlook add-in] 프로젝트 생성 및 세팅 - 1 (0) | 2023.07.24 |

