
이 글은 Outlook desktop app에서 GA 이벤트가 잘 수집되지만,
Web 페이지 안 Outlook에서는 이벤트 수집을 못하는 이슈를 해결하면서 경험한 내용을 정리한 글이다.
Outlook Add-in에서만 한정된 이슈가 아니라 iframe에 GA 이벤트를 사용하는 모든 서비스에서 일어날 수 있으며,
이번 사내 세미나에서 발표를 맡게 되어 겸사 겸사 작성하게 되었다.
iframe과 Cookie
우선 이슈로 들어가기 전 iframe과 Cookie에 대해서 알아야 한다.
iframe은 inline Frame의 약자로, 웹 브라우저 내에 또 다른 프레임, 즉 현재 브라우저에 렌더링 되고 있는 문서 안에 또 다른 HTML 페이지를 삽입할 수 있도록 하는 기능을 제공한다.
보통 글 아래에 유튜브 동영상이 삽입되거나, 지도가 보이는 상황이며
iframe을 이용하면 다른 url의 페이지를 현재 페이지의 일부처럼 렌더링하고 사용이 가능하다.
다만, HTML5가 차세대 웹 표준으로 정해지면서, iframe을 대신할 수 있는 여러 태그들이 추가되며 사용을 자제하고 있으며,
그 이유는 아래와 같다.
1. XSS(cross site scription)에 취약
- 악의적으로 다른 도메인에서 스크립트를 삽입후 실행 or 입력 가로챔
2. 사용성 문제
- 브라우저의 뒤로가기 버튼이 간헐적을 작동되지 않게 하는 등 웹의 개념 모델과는 맞지 않는 여러 속성들 때문에 브라우저가 정상적으로 내용을 이해하지 못하는 경우들이 생김
3. Google은 다음의 이유들 때문에 iframe생성을 자제하는 것을 권장
- 웹크롤링에 문제를 끼칠 수 있음
- 웹의 개념 모델과 일치하지 않기 때문에 검색 엔진에 문제 일이킬 수 있음
- 한 페이지에 하나의 url만 표시
- iframe 내에서 따로 연산된 후 보여지므로 필연적으로 사이트의 overhead를 유발 가능
Cookie는 방문한 웹사이트에서 생성된 파일로, 정보를 저장하여 온라인 환경을 더 편리하게 이용 가능하다.
ex) 사이트에서 로그인 상태를 유지하고 사이트 환경설정을 기억하며 지역 관련 콘텐츠를 제공받을 수 있다.
Cookie는 또한 퍼스트 파티 쿠키와 서드 파티 쿠키로 구분이 가능하다.
- 퍼스트 파티 쿠키는 방문하는 사이트에 의해 생성되며, 사이트가 주소 표시줄에 표시
- 서드 파티 쿠키는 다른 사이트에 의해 생성, 다른 사이트의 콘텐츠(예: 이미지, 광고, 텍스트)를 삽입하여 쿠키 및 기타 데이터를 저장하여 사용 환경을 맞춤설정 가능

GA Cookie
ga 쿠키는 구글 애널리틱스는 고유한 사용자를 식별하고 이들 사용자의 세션과 캠페인 정보를 저장하는 데 사용된다.
보통 ‘_ga’라는 단일 쿠키를 사용하며, 사용자가 웹사이트를 방문하면 구글 애널리틱스 추적코드(GATC, Google Analytics Tracking Code)가 실행하여 ‘_ga’ 쿠키가 존재하는지를 먼저 파악한다. 기존 쿠키가 존재하면 이 쿠키를 갱신하여 사용하며, 존재하지 않는다면 새로운 쿠키를 생성한다.
구글 애널리틱스 쿠키의 구성 요소는 각의 의미를 갖는 네 개의 문자/숫자 세트로 구성됩니다.

1. GA1은 사용되고 있는 쿠키 포맷의 버전을 나타내며 현재는 GA1로 고정됨. 향후 쿠키 포맷 변경과 함께 달라질 수도 있음
2. 두 번째 세트는 점(dot)으로 구분되는 도메인 구성요소의 수를 의미 (예: example.com = 2, example.co.kr = 3, sub.example.co.kr = 4)
3. 세 번째 세트는 무작위로 생성된 숫자 세트로 고유의 사용자를 식별하는 데 사용됨
4. 네 번째 세트는 사용자가 웹사이트에 처음 방문한 때의 타임스탬프(timestamp)를 나타냄
세 번째 및 네 번째 필드값이 합쳐서 고객 ID (client ID)를 구성하며 이는 GA의 사용자 지표에 해당한다.


그 외 특징
- 구글 애널리틱스는 고객 ID를 통해 여러 GA 세션에 걸쳐서 고유의 사용자를 식별
- 사용자가 웹사이트에 방문해서 보인 행동으로부터 수집되는 모든 히트(페이지뷰, 이벤트 및 거래) 정보에는 고객ID가 포함되며, 구글 애널리틱스는 이 고객ID를 토대로 웹사이트를 방문한 사용자의 히스토리를 통합해서 보여줌
- 사용자가 한 컴퓨터 내에서 서로 다른 두 개의 브라우저를 사용한다면 서로 다른 두 개의 고객 ID가 생성
- GA 쿠키는 또한 기기간 상호 공유되지 않기 때문에 서로 다른 기기에서는 서로 다른 쿠키가 생성되고 서로 다른 사용자로 인식
발생한 문제는?
이번에 발생한 문제는 Outlook desktop app에서는 GA 이벤트 수집이 잘 되는데 Web Outlook에서는 안되는 현상이다.
실제로 console log 창에서 에러를 확인했을때 아래 사진처럼 web 에서는 유저를 인식하는 GA 쿠키 인식이 불가능했고
그로 인해 session cookie의 업데이트 및 set cookie가 안되고 있었다.

위 사진을 보면 session cookie를 update 할 수 없으며 그로 인해 set cookie를 못하는 걸 볼 수 있다.
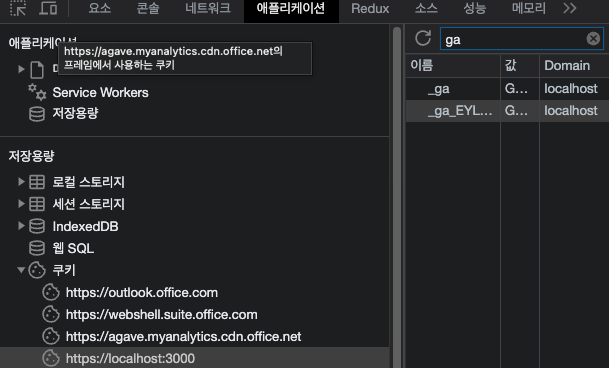
하지만, 쿠키를 저장소에서 확인하면 ga 쿠키가 있는 것을 볼 수 있다.

GA 쿠키가 있지만 이벤트 수집을 못하는 상황인데 원인은 쿠키가 쌓이는 위치에 있었다.
local에서 테스트를 하고 있었지만, 위 사진에서 볼 수 있듯이 ga 쿠키가 쌓이는 곳은 outlook 도메인이다. 이는 iframe의 쿠키 특징에서 원인을 찾을 수 있었다.
쿠키는 보통 자신이 사용되어야 할 곳을 도메인으로 구분한다.
만약 iframe이 aaa.co.kr 도메인이고
iframe을 보여주는 웹 페이지 자체가 bbb.co.kr 일 때
쿠키에 다른 설정을 하지 않으면 기본적으로 상위 도메인인 bbb.co.kr에 쿠키가 쌓인다.
여기에 해결 방법은 3가지가 생각났다.
- 상위 도메인에서 GA 쿠키의 값을 읽어서 하위 도메인으로 전달하기
- 프로젝트에 삽입한 gtag 메소드 동작 시 그 시점을 찾아서 생성한 쿠키 값을 전달 받아 하위 도메인에 직접 쿠키 생성하기
- gtag 옵션에서 쿠키 설정을 변경하여 자동으로 하위 도메인에 쿠키 생성하기
순차적으로 시도 중 1번의 경우 outlook 이라는 상위 도메인은 우리가 접근 및 조작이 불가능하여 해결방법이 되지 못했고,2번의 경우 gtag에서 생성한 쿠키의 client id를 넘겨주는 로직이 없었기에 실패하였다.
결국 3번을 시도하며 어떤 설정을 바꿀것인가 고민하고 있었는데 iframe 쿠키 사용에 관련된 글을 보게 되었다.
요약하자면,
브라우저 초창기에는 iframe으로부터 전달받은 쿠키를 그냥 사용했으나, 점차 이를 악용하는 피싱 사이트들이 생겨나
크롬은 보안상 이슈를 최소화하기 위해 Cookie가 가진 SameSite 속성의 기본 값을 Lax로 설정하게 되었다.
이와 연관이 있어 보였고, GA 쿠키의 SameSite 설정에 집중하여 단서를 찾기 시작하였다.
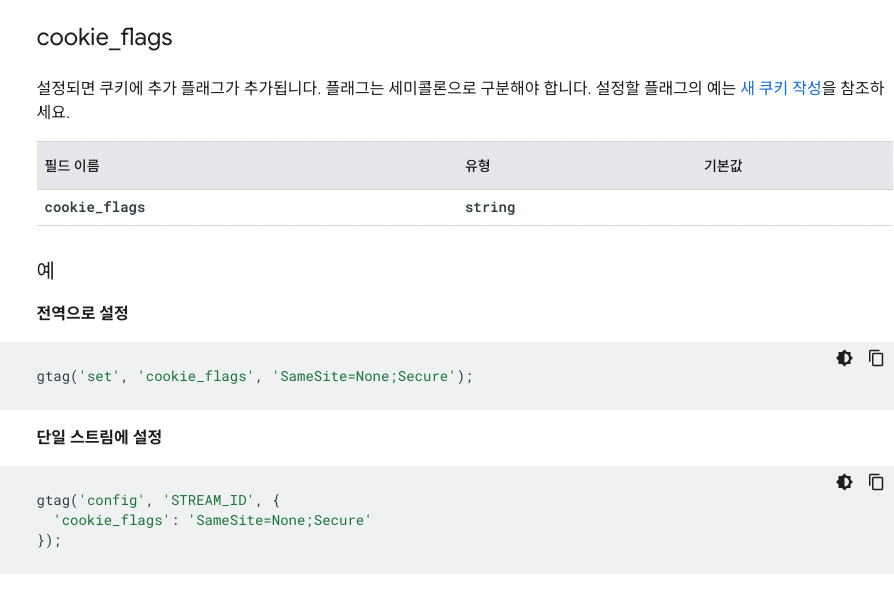
다행히 gtag의 3번째 파라미터에 object 형식으로 option 값을 받고 있었고,

cookie_flags를 이용하여 생성할 GA 쿠키의 속성을 설정 할 수 있었다.

이 속성을 사용하여 기존 gtagOptions을 주지 않았던 코드에서 아래 코드로 수정하였다.
const script = document.createElement("script");
script.async = true;
script.src = `https://www.googletagmanager.com/gtag/js?id=${trackingCode}`;
document.head.appendChild(script);
window.dataLayer = window.dataLayer || [];
function gtag() {window.dataLayer.push(arguments)}
const gtagOptions = {'cookie_domain': 'none', 'cookie_flags': 'SameSite=None;Secure',}
if (isTestEnvironment) gtagOptions.debug_mode = true;
Office.onReady(function(info) {
gtag('js', new Date());
if(info.platform === "OfficeOnline") gtag('config', trackingCode, gtagOptions);
if(info.platform !== "OfficeOnline") gtag('config', trackingCode);
});
그 결과 원하는 도메인에 쿠키가 쌓인것을 확인할 수 있었다.

잘 되는 모습 ㅎㅎ
https://analyticsmarketing.co.kr/digital-analytics/google-analytics/1655/
https://www.owox.com/blog/use-cases/google-analytics-client-id/
https://chromestatus.com/feature/5088147346030592
What is Client ID in Google Analytics: Detailed Setup Guide
Why do you need a Client ID and what benefits can it bring to your business? Learn how to transfer Client ID to Google Analytics as well as to your CRM system.
www.owox.com
[Google Analytics] 쿠키와 사용자(고객ID) 이해하기 - 분석마케팅
쿠키, 고객 ID & 사용자 ID 쿠키 (Cookie) 쿠키(참조: 네이버 지식백과)는 사용자가 웹사이트를 방문할 때 웹 브라우저를 통해 전송되어 사용자의 컴퓨터 하드디스크에 저장되는 작은
analyticsmarketing.co.kr
https://jake-seo-dev.tistory.com/392
[HTML] iframe 태그란?
Definition iframe이란 Inline Frame 의 약자로, 웹 브라우저 내에 또 다른 프레임, 즉 현재 브라우저에 렌더링되고 있는 문서 안에 또 다른 HTML페이지를 삽입할 수 있도록 하는 기능을 제공합니다. 검색
yeoulcoding.me
https://developers.google.com/analytics/devguides/collection/ga4/reference/config?hl=ko
https://developers.google.com/analytics/devguides/collection/ga4/reference/config?hl=ko#cookie_flags
구성 | Google 애널리틱스 4 속성 | Google for Developers
의견 보내기 구성 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 문서에는 GA4에 대한 모든 구성 필드가 나와 있습니다. allow_google_signals 모든 광고 기능을
developers.google.com
구성 | Google 애널리틱스 4 속성 | Google for Developers
의견 보내기 구성 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 문서에는 GA4에 대한 모든 구성 필드가 나와 있습니다. allow_google_signals 모든 광고 기능을
developers.google.com
'WEB > React, JS, TS (Web)' 카테고리의 다른 글
| [JS] 고인물처럼 로그 찍기 (2) | 2024.03.12 |
|---|---|
| React 개발자를 위한 Google Ad Manager 반응형 광고 연동하기 (1) | 2024.03.06 |
| React Children API 알아보기 + 덜 사용하기 (4) | 2024.01.26 |
| Lighthouse로 서비스 성능 개선하기 (0) | 2023.11.13 |
| SSH 키를 사용할 때마다 passphrase를 입력 안하도록 설정하기 (0) | 2023.10.31 |
