
10장 - 객체 리터럴
객체란?
JS는 객체기반 프로그래밍 언어이며, 구성하는 거의 "모든 것"이 객체이다.
- 원시 타입은 단 하나의 값, 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조이다.
- 원시타입은 변경 불가능한 값, 객체는 변경 가능한 값이다.
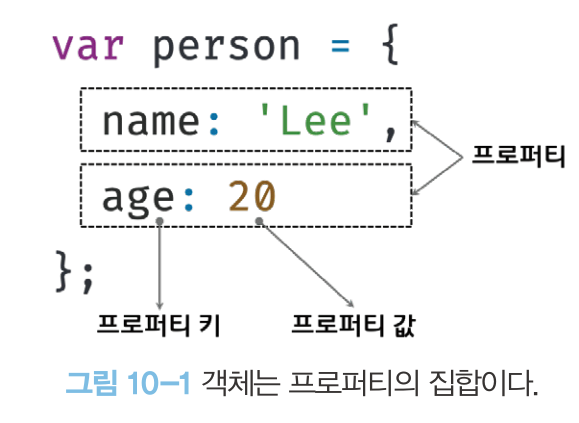
- 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 key와 value로 구성된다.
- js의 함수는 일급 객체 값으로 취급한다.

var count = {
num: 0, // 프로퍼티 : 객체의 상태를 나타내는 값
increase: function() { // 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작
this.num++;
}
};
객체 리터럴에 의한 객체 생성
JS는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
//객체 리터럴
var person = {
name:"lee",// 객체는 프로퍼티의 집합 프로퍼티는 키와 값으로 구성되어있다.
sayHello: function () {console.log(`Hello ${this.name}`)};
};
var empty = {}; // 빈객체
// 프로퍼티 접근방식
person.name // lee
person["name"] // lee
person[name] // name은 선언된 변수가 아니기에 참조에러를 발생시킨다.
var isName = "name";
person[isName] // lee
// 프로퍼티 동적 생성
person.age = 20;
console.log(person) // name:"lee",age:20,sayHello:fn()
// 프로퍼티 삭제
delete person.age
delete person.address // 해당 프로퍼티는 존재하지 않으나 에러는 발생하지 않는다.
ES6에서 추가된 객체 리터럴의 확장 기능
//프로퍼티 축약 표현
var x = 1, y = 2;
var obj = {
x,y
}
console.log(obj) // {x:1,y:2}
// 계산된 프로퍼티 이름
var prefix = "prop";
var i = 0;
var obj1 = {};
obj1[prefix + "-" + ++i] = i;
obj1[prefix + "-" + ++i] = i;
obj1[prefix + "-" + ++i] = i;
console.log(obj1){prop-1:1,prop-2:2,prop-3:3}
// 메서드 축약표현
var obj = {
name: "lee",
sayHi() {
console.log(`hello ${this.name}`)
};
};11장 - 원시 값과 객체의 비교
JS의 타입은 원시타입과 객체타입으로 구분할 수 있다. 이 둘은 크게 세 가지 측면에서 다르다.
- 원시 타입의 값, 즉 원시 값은 변경 불가능(immutable)한 값이다. 객체(참조) 타입의 값, 즉 객체는 변경 가능한(mutable) 값이다.
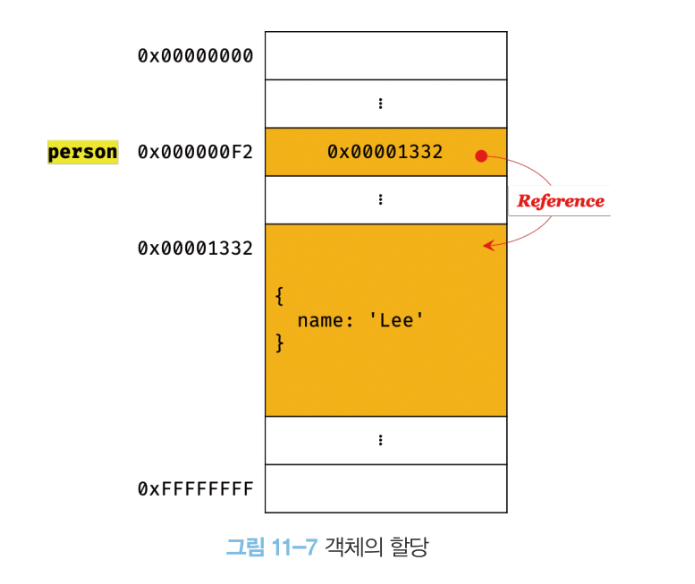
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장 된다. 객체를 변수에 할당하면(확보된 메모리 공간)에는 참조 값이 저장된다.
- 원시 값을 다른 변수에 할당되면 원시 값이 복사되어 전달된다.(값에 의한 전달이며 pass by value라고 함) 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다.(참조에 의한 전달 pass by reference)
원시 값
"변경 불가능한 값"이라 불리며 변경 불가능하다는 것은 변수가 아닌 값에 대한 진술이며 언제든지 재할당을 통해 변수 값을 변경할 수 있다. 상수는 재할당이 금지되어 있는 변수일뿐이며, 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
문자열과 불변성
js 엔진의 경우 원시값의 메모리 공간의 크기를 미리 결정 해놓았다. 문자열은 2바이트 숫자 타입은 8바이트 나머지 원시 값은 브라우저 제조사의 구현에 따라 크기가 다를 수 있다.
원시값 문자열의 경우 독특한 특징이 있으며, 숫자 타입 1과 100000의 경우 동일한 8바이트에 저장되는 반면 문자열은 1개당 2바이트 기준으로 한다.
var str1 = '' // 0개의 문자로 이뤄진 문자열
var str2 = 'Hello' // 0개의 문자로 이뤄진 문자열
str = "world" // "Hello" 라는 원시 값의 메모리 공간 에서 world라는 새로운 메모리 공간으로 이동
console.log(str[0]) // w 문자열은 유사 배열 이므로 인덱스를 사용해 접근이 가능하다
str[0] = "W" // 하지만 문자열은 원시 값으므로 변경할 수 없다. 이때 에러는 발생하지 않는다.
JS에서 값의 의한 전달도 사실은 값을 전달하는 것이 아닌 메모리 주소를 전달하며, 전달된 메모리 주소를 통해 메모리 공간에 접근하여 값을 참조한다.
값에 의한 전달, 참조에 의한 전달이라는 용어가 ECMAScript사양에는 등장하지 않고 공유에 의한 전달이라고 표현하는 경우도 있다.
그러나 이 용어 또한 공식적인 용어는 아니다.
객체
- 프로퍼티 갯수에 제한이 없다
- 프로퍼티 값에 대한 제한이 없다.
- 원시 값처럼 할당할 메모리 공간 크기를 정해둘 수 없다.
자바스크립트 객체의 관리 방식은 프로퍼티 키를 인덱스로 하는 해시테이블이라고 생각하면 된다.
프로퍼티에 접근하기 위해 동적 탐색 대신 히든 클래스라는 방식을 사용한다.
변경 가능한 값
원시 값은 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 바로 원시 값에 접근할 수 있지만, 객체는 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.

객체의 값은 프로퍼티를 동적으로 추가, 삭제, 갱신이 가능하다.
메모리를 효율적으로 사용하기 위해 여러 개의 식별자가 하나의 객체를 공유하는 상황도 발생한다.
얕은 복사와 깊은 복사
const o = {x:{y:1}};
const c1 = {...o};
console.log(c1 === o); // false
console.log(c1.x === o.x); // true
const _ = require('lodash');
const c2 = _.cloneDeep(o);
console.log(c2 === o); // false
console.log(c2.x === o.x); // false
// 얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체다.즉, 원본과 복사본은 참조 값이 다른 별개의 객체다.
// 하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는
// 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체다. 즉, 원본과 복사본은 참조 값이 다른 별개의 객체다.
하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
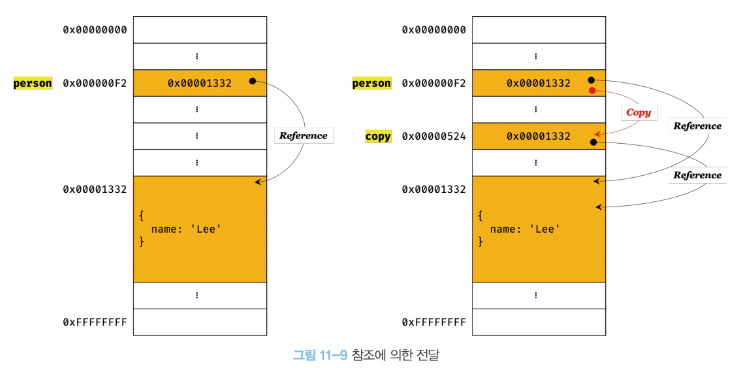
참조에 의한 전달
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다.
두 개의 식별자가 하나의 객체를 공유한다.
var person = {
name:"Lee"
};
var copy = person // 얕은 복사
copy.name = "Kim";
person.address = "Seoul";
console.log(copy); // {name : "Kim", address: "Seoul"}
console.log(person);// {name : "Kim", address: "Seoul"}

12장 - 함수
함수
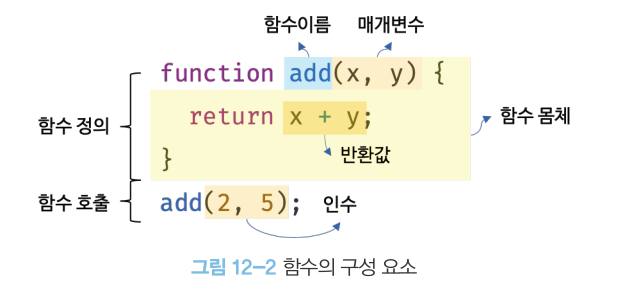
프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블럭으로 감싸서 하나의 실행 단위로 정의한 것

함수를 사용하는 이유
- 코드의 재사용
- 유지보수의 편의성
- 코드의 신뢰성
- 코드의 가독성
함수 리터럴
JS의 함수는 객체 타입의 값이며 숫자 값을 숫자 리터럴, 객체를 객체 리터럴로 생성하듯이 함수 또한 함수 리터럴로 생성할 수 있다.
함수를 정의하는 방법 4가지
- 함수 선언문
- 함수 표현식
- Function 생성자 함수
- 화살표 함수(ES6)
// 함수 선언문
function add(x,y) {
return x + y;
}
// 함수 표현식
function add(x,y) {
return x + y;
}
// Function 생성자 함수
var add = new Function('x','y','return x + y');
// 화살표 함수
var add = (x,y) => x + y;
함수 선언문
함수 선언문은 함수 리터럴과 형태가 동일한데, 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다.
function (x,y) { // SyntaxError 함수 선언문은 함수 이름을 생략할 수 없다
return x + y
}
// 그리고 함수 선언문은 표현식이 아닌 문이다. 그러므로 표현식이 평가되어 생성된 함수가 아닌 undefined가 출력된다
function add (x,y) {
return x + y
}
// -> undefined
function foo() { console.log('foo');}
foo() // 'foo'
(function boo() { console.log('foo');});
boo() // 'ReferenceError'
var add'식별자' = function add'함수이름'(x,y) {
return x+y;
};
console.log(add'식별자'(2,5));
함수 표현식
JS 함수는 객체 타입의 값이다.
JS 함수는 값처럼 배열에 할당, 프로퍼티의 값, 배열의 요소가 될 수도 있으며 이처럼 값의 성질을 갖는 객체를 일급 객체라 한다.
var add = function(x,y) { // 익명함수
return x + y;
}
console.log(add(2,5)); // 7
----
var add = function foo(x,y) { // 익명함수
return x + y;
}
console.log(add(2,5)); // 7
console.log(foo(2,5)); // 에러 발생 / 함수 이름은 함수 몸체에서만 유효한 식별자이다.
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // f add(x,y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2,5)) // 7
console.log(sub(2,5)) // TypeError: sub is not a function 해당 오류가 발생하는 이유는 위에서 undefined 이기에 뜬다.
// 함수 선언문
function add(x,y){return x + y};
var sub = function (x,y) {return x - y};
위처럼 동작하는 이유는 함수 선언문의 경우 런타임(한 줄씩 코드를 실행하는 시점) 이전에 실행되기 때문
이러한 특징을 호이스팅이라 하며, 함수 선언문이 선두로 끌어올려진 것처럼 동작하는 js 고유의 특징
Function 생성자 함수
var add1 = (function () {
var a = 10;
return function (x,y) {
return x + y + a;
};
}());
console.log(add1(1,2)); // 13
var add2 = (function () {
var a = 10;
return new Function('x','y','return x + y + a;');
}());
console.log(add2(1,2)); // RefrenceError
// 해당 에러가 뜨는 이유는 Function 을 통해 함수를 생성할 경우 클로저를 생성하지 않는 등 함수 선언문이나 표현식으로 생성한
// 함수와 다르게 동작하기 때문입니다.
화살표 함수
// 화살표 함수
const add = (x,y) => x + y;
console.log(add(2,5)) // 7
// 화살표 함수 또한 기존의 함수 표현식,선언문을 완전히 대체하기 위해 디자인 된 것이 아닌 간략한 표현 및 내부 동작을
// 가지고 있습니다. 특징으로는 생성자 함수 없음, 기존 함수와 thie 바인딩 방식 다름, prototype 프로퍼티 없음, arguments 객체 없음
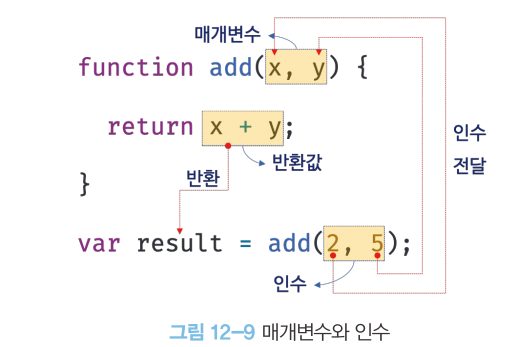
함수 호출

js 함수 특징
- 매개변수 개수,타입 제한이 없다. ( js 엔진마다 갯수 제한이 있을 수 있다.)
- 매개변수보다 많이 입력해도 되고 작게 입력해도 된다.( 대신 예기치 않은 동작을 할 수도 있음)
- 매개변수는 arguments 객체의 프로퍼티로 보관된다.
- 매개변수 타입을 사전에 지정할 수 없다.(js는 동적 타입언어 이기 때문)
매개변수 타입 체크
function add(x,y){
if(typeof x !== 'number' || typeof y !== 'number'){
throw new TypeError("인수는 모두 숫자 값 이어야 합니다.");
}
return x + y;
}
function add(x,y){
x = x || 0;
y = y || 0;
return x + y;
}
add(2); // 2
add(2,3); // 5
add(); // 0
// ES6에서 도입된 기본값
function add(x=0,y=0){
return x + y;
}
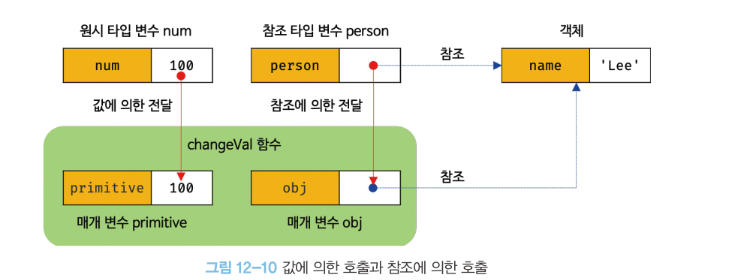
참조에 의한 전달과 외부 상태의 변경
function changeVal(n,obj){
n += 100;
obj.name = "kim"
}
var num = 100;
var person = {name:"Lee"};
changeVal(num,person);
console.log(num,person); // num = 100 , person = {name:"kim"}
// 원시값은 변경이 없다, 객체는 값이 변경된다.

다양한 함수의 형태
// 즉시 실행 함수, 재귀 함수
(function () {
var a = 3;
var b = 5;
return a + b;
}());
function factorial(n) {
if (n <= 1) return 1; // 1이하일땐 탈출
return n * factorial(n-1); // 재귀호출
}
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6;
그룹 연산자 내의 기명함수는 함수 리터럴로 평가된다.
즉시 실행 함수는 그룹 연산자로 감싸지 않는다면 SyntaxError가 발생한다.
함수 자기 자신을 호출하는 것을 재귀 호출이라 하며 재귀 함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말함.
// 중첩 함수(nested function or inner function)
function outer() {
var x = 1;
function inner(){
var y = 2;
console.log(x + y);
}
inner();
};
outer() // 3
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라고 한다. 중첩 함수를 포함하는 함수를 외부 함수라고 함.
// 콜백 함수(callback function)
function repeat(n,f) {
for(var i = 0; i < n; i++){
f(i);
}
}
var logAll = function (i) {
console.log(i);
}
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if(i % 2) console.log(i);
};
repeat(5, logAll); // 1 3
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 함. 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차함수라고 한다.
고차 함수는 콜백 함수를 자신의 일부분으로 합성하고 고차함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
콜백함수는 고차 함수에 의해 호출되며, 이때 고차함수는 필요에 따라 콜백함수에 인수를 전달할 수 있다.
순수 함수와 비순수 함수
순수 함수 : 어떤 외부상태를 의존하지도 않고 변경하지도 않는 함수 즉 사이드이펙이 없는 함수
비순수 함수 : 순수 함수의 반대 사이드 이펙이 존재하는 함수 (지양)
// 순수 함수
var count = 0;
function increase(n){
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
var count1 = increase(count);
console.log(count1) // 1
// 비순수 함수 -------
var count = 0;
function increase(n){
return ++count;
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count) // 1
끝
'WEB > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 16 ~ 18장 (0) | 2024.07.01 |
|---|---|
| [모던 자바스크립트 Deep Dive] 13 ~ 15장 (0) | 2024.06.23 |
| [모던 자바스크립트 Deep Dive] 6 ~ 9장 (2) | 2024.06.03 |
| [모던 자바스크립트 Deep Dive] 1 ~ 5장 (1) | 2024.05.03 |
