
13장 - 스코프
스코프란?
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라고 한다. 즉 스코프는 식별자가 유효한 범위를 말한다.
var var1 = 1;
if(true){
var var2 = 2;
if(true){
var var3 = 3;
}
}
function foo(){
var var4 = 4;
function bar(){
var var5 = 5;
}
}
console.log(var1,var2,var3,var4,var5);
// 1,2,3,RefrenceError,RefrenceError
var x = 'g';
function foo(){
var x = 'l';
console.log(x); // l
// 글로벌 x 가 아닌 지역 스코프 안에 있는 x를 먼저 참조한다 ( 스코프 체인 )
// 이것을 식별자 결정이라고 한다. js는 코드를 실행할 때 문맥을 고려한다
}
foo();
console.log(x); // g코드의 문맥과 환경
"코드가 어디서 실행되며 주변에 어떤 코드가 있는지"를 렉시컬 환경이라고 부른다. 즉, 코드의 문맥은 렉시컬 환경으로 이뤄지고, 이를 구현한 것이 실행 콘텍스트이며, 모든 코드는 실행 콘텍스트에서 평가되고 실행된다. 스코프는 실행 콘텍스트와 깊은 관련이 있다.
스코프의 종류
| 구분 | 설명 | 스코프 | 변수 |
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 전역 변수는 어디서든지 참조할 수 있다. |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 지역변수는 자신의 지역 스코프와 하위 스코프에서 유효하다. |

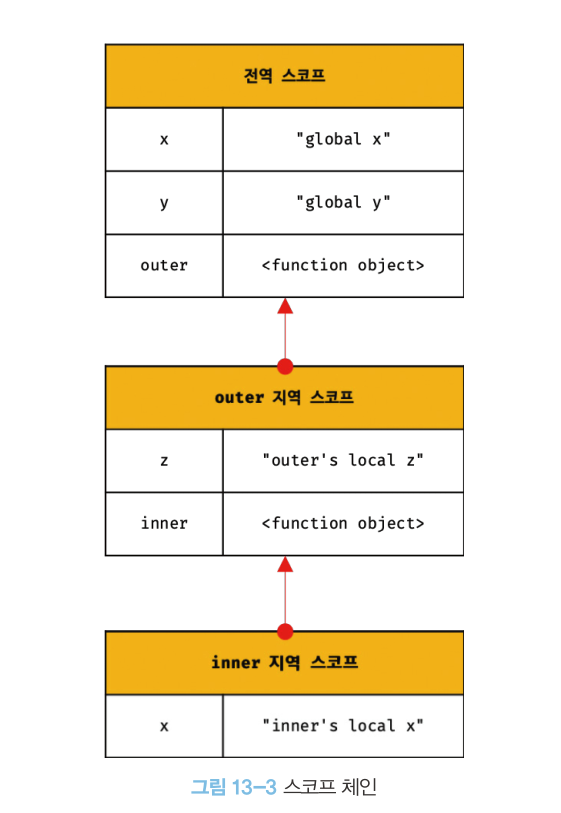
스코프 체인
스코프는 함수의 중첩에 의해 계층적인 구조를 갖는다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라고 한다.

변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
렉시컬 환경(Lexical Environment)
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
스코프 체인에 의한 변수 검색
자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
이는 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
13.3.2 스코프 체인에 의한 함수 검색
함수도 식별자에 할당되기 때문에 스코프를 갖는다.
따라서 스코프를 "변수를 검색할 때 사용하는 규칙"이라고 표현하기 보다는 "식별자를 검색하는 규칙"이라고 표현하는 것이 적절하다.
함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역 스코프를 만드는데, 이는 C나 자바 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만드는데 하지만, var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체) 만을 지역 스코프로 인정한다.
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
// 따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10
var i = 10;
// for 문에서 선언한 i는 전역 변수다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 변수의 값이 변경되었다.
console.log(i); // 5
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하지만 ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다.
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1
함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정하는 것을 렉시컬 스코프라 한다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라, 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정하며, 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 없기 때문이다.
14장 - 전역 변수의 문제점
전역 변수의 무분별한 사용은 위험하므로, 젼역 변수를 반드시 사용해야 할 이유를 찾지 못한다면, 지역 변수를 사용 하자.
변수의 생명 주기

변수는 선언에 의해 생성되고, 할당을 통해 값을 가지며 언젠가 소멸한다. 즉, 변수는 생명 주기(life cycle)가 있다.
변수에 생명 주기가 없다면 한번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
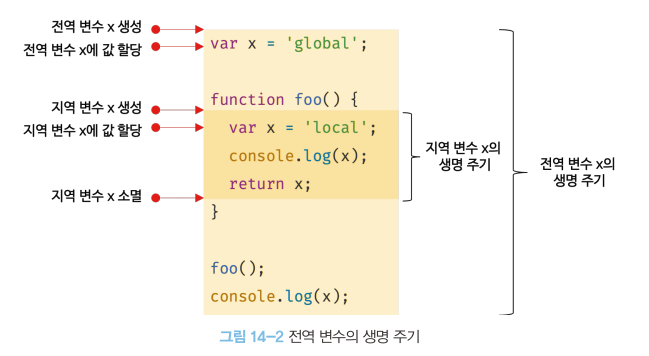
지역 변수의 생명 주기
변수는 자신이 선언된 위치에서 생성되고 소멸한다.
전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같지만, 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.

즉, 지역 변수의 생명 주기는 함수의 생명 주기와 일치한다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다.
따라서 변수의 생명 주기는 메모리 공간이 확보(allocate)된 시점부터 메모리 공간이 해제(release)되어 가용 메모리 풀(memory pool)에 반환되는 시점까지다.
또한, 호이스팅은 스코프 단위로 동작하며, 전역 변수의 선언이 전역 스코프의 선두로 끌어올려진 것처럼 동작하며, 전역 변수는 전역 객체에서 유효하다. 지역 변수의 호이스팅은 지역 변수의 선언이 지역 스코프의 선두로 끌어올려진 것 처럼 동작하며, 지역 변수는 함수 전체에서 유효하다.
즉, 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 의미한다.
전역 변수의 생명 주기
var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치한다.
전역객체(global Object)
- 코드 실행되기 이전 단계에 js 엔진에 의해 가장 먼저 생성되는 특수한 객체다.
- 브라우저에서는 window 서버 사이드 환경에서는 global 객체를 의미한다.
- 표준 빌트인 객체와 환경에 따른 호스트 객체, var 키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다.
14.2 전역 변수의 문제점
▪️ 암묵적 결합
전역 변수를 선언한 의도는 전역, 즉 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것인데, 이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것이다. 변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아진다.
▪️ 긴 생명 주기
전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 기간 소비하고, 전역 변수의 상태를 변경할 수 있는 시간도 길고 기회도 많다.
더욱이 var 키워드는 변수의 중복 선언을 허용, 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있고, 이렇게 되면 의도치 않은 재할당이 이뤄진다.
▪️ 스코프 체인 상에서 종점에 존재
변수를 검색할 때 전역 변수가 가낭 마지막에 검색된다는 것. 즉, 전역 변수의 검색 속도가 가장 느리다.
▪️ 네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있다 해도 하나의 전역 스코프를 공유한다는 것.
따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
14.3 전역 변수의 사용을 억제하는 방법
이러한 문제점들로 전역 변수의 무분별한 사용은 위험하며, 전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면 지역 변수를 사용해야 한다. 변수의 스코프는 좁을수록 좋다.
14.3.1 즉시 실행 함수
함수 정의와 동시에 호출되는 즉시 실행 함수는 단 한 번만 호출된다.
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
(function () {
var foo = 10; // 즉시 실행 함수의 지역 변수
// ...
}());
console.log(foo); // ReferenceError: foo is not defined
이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용된다.
14.3.2 네임스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'april';
console.log(MYAPP.name); // april
14.3.3 모듈 패턴
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만드며, 이러한 모듈 패턴은 클로저기반으로 동작된다. 모듈 패턴의 가장 큰 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
캡슐화(encapsulation)
캡슐화는 객체의 상태(state)를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작(behavior)인 메서드를 하나로 묶는 것을 말한다. 캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉(information hiding)이라 한다.
14.3.4 ES6 모듈
ES6 모듈을 사용하면 더는 전역 변수를 사용할 수 없다. ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
따라서 모듈 내에서 var 키워드로 선언한 변수는 더는 전역 변수가 아니며 window 객체의 프로퍼티도 아니다.
모던 브라우저에서는 ES6 모듈을 사용할 수 있는데, script 태그에 type='module' 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다. 모듈의 파일 확장자는 mjs를 권장한다.
<script type='module' scr='lib.mjs'></script>
<script type='module' scr='app.mjs'></script>
15장 - 객체 리터럴
ES5까지 변수를 선언할 수 있는 유일한 방법은 var 키워드를 사용하는 것이었지만, var 키워드로 선언했을 때에 심각한 문제점이 발생할 수 있어 이를 보완하기 위해 ES6부터 let과 const 키워드를 도입했다.
var 키워드로 선언한 변수의 문제점
15.1.1 변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다. 이렇게 중복 선언이 가능하면 초기화문(변수 선언과 동시에 초기값을 할당하는 문) 유무에 따라 다르게 동작한다. 게다가 변수를 중복 선언하면서 값까지 할당했다면 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용이 발생한다.
15.1.2 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 함수의 지역 스코프로 인정한다.
따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
함수 레벨 스쿠프틑 전역 변수를 남발할 가능성을 높인다.
15.1.3 변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어올려진 것처럼 등장한다.
즉, 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다.
단, 할당문 이전에 변수를 참조하면 undefined를 반환한다.
15.2 let 키워드
var 키워드와 다른 점을 중심으로 살펴보자.
15.2.1 변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러(SyntaxError)가 발생한다.
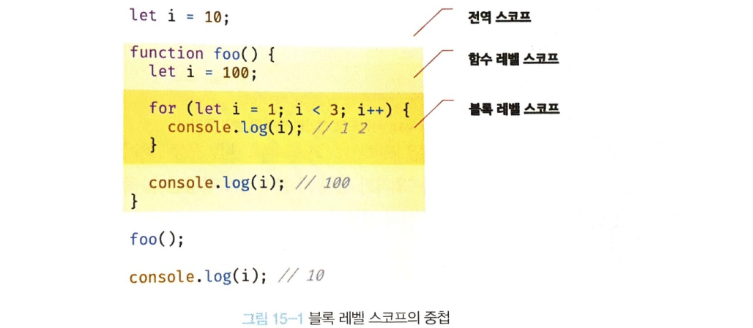
15.2.2 블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문)을 지역 스코프로 인정하는 블록 레벨 스코프(block-level scope)를 따른다. 따라서 코드 블록 내에서 선언된 변수는 지역 변수다.
함수도 코드 블록이므로 스코프를 만든다. 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

15.2.3 변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 "선언 단계"와 "초기화 단계"를 한 번에 진행해서 변수 선언문 이전에 변수에 접근해도 참조가 가능하다.

let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다. 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만, 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
let 키워드로 선언한 변수는, 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다.
let 키워드로 선언한 변수는 초기화 전까지 참조할 수 없는데 이 구간을 일시적 사각지대(Temporal Dead Zone)이라고 한다.

자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, let, const, function*, class 등)을 호이스팅 한다.
단, ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
15.2.4 전역 객체와 let
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
15.3 const 키워드
const 키워드는 상수(constant)를 선언하기 위해 사용되지만, 반드시 그런 것은 아니다.
const 키워드의 특징은 let 키워드와 대부분 동일하므로 let 키워드와 다른 점을 중심으로 살펴보자.
15.3.1 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
또한 const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
15.3.2 재할당 금지
var, let 키워드로 선언한 변수는 재할당이 자유로우나 const 키워드로 선언한 변수는 재할당이 금지된다.
15.3.3 상수
cosnt 키워드로 선언된 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다. 원시 값은 변경 불가능한 값(immutable value)이므로 재할당 없이 값을 변경할 수 있는 방법이 없기 때문이다. 이러한 특징을 이용해 상수를 표현하는 데 사용하기도 한다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있지만 재할당이 금지된다.
즉, cosnt 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고, const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
그리고 상수 변수는 구분하기 위해, 변수 이름은 스네이크 케이스로 표현하는 것이 일반적이다.
const MAX_NUMBER = 100;
const FIRST_NAME = 'april';
15.3.4 const 키워드와 객체
const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다. const 키워드는 재할당을 금지할 뿐 불변을 의미하지 않는다.
15.4 var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다. ES6를 사용한다면 var 키워드는 사용하지 않는다.
재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다. 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var, let 키워드보다 안전하다.
끝
'WEB > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 16 ~ 18장 (0) | 2024.07.01 |
|---|---|
| [모던 자바스크립트 Deep Dive] 10 ~ 12장 (1) | 2024.06.16 |
| [모던 자바스크립트 Deep Dive] 6 ~ 9장 (2) | 2024.06.03 |
| [모던 자바스크립트 Deep Dive] 1 ~ 5장 (1) | 2024.05.03 |
