
16장 - 프로퍼티 어트리뷰트
프로퍼티와 어트리뷰트를 이해하기 위해 먼저 내부 슬롯(internal slot)과 내부 메서드(internal method)에 대해 알아보자.
16.1 내부 슬롯과 내부 메서드
내부 슬롯과 내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티(pseudo property)와 의사 메서드(pseudo method)다. ECMAScript 사양에 등장하는 이중 대괄호([[...]])로 감싼 이름들이 내부 슬롯과 내부 메서드다.
자바스크립트 엔진의 내부 로직이므로 원칙적으로 자바스크립트는 내부 슬롯과 내부 메서드에 개발자가 직접 접근하거나 호출할 수 있는 방법을 제공하지 않는다. 단, 일부 내부 슬롯과 내부 메서드에 한하여 직접 접근할 수 있는 수단을 제공하기는 한다.
// [[Prototype]]: 원칙적으로 집적 접근할 수 없지만 __proto__를 통해 간접적으로 접근 가능하다
const o = {};
// 내부 슬롯은 js 엔진의 내부 로직이므로 접근이 불가하다.
o.[[Prototype]]; // Error
//단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공한다
o.__proto__; // Object.prototype
16.2 프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
프로퍼티의 상태
프로퍼티의 값(value), 값의 갱신 가능 여부(writable), 열거 가능 여부(enumerable), 재정의 가능 여부(configurable)를 말한다.
프로퍼티 어트리뷰트에 직접 접근할 수 없지만 Object.getOwnPropertyDesciptor 메서드를 사용하여 간접적으로 확인할 수 있다.
const ps = { name : "Lee"};
Object.getOwnPropertyDescriptor(ps,"name"); // 첫 파라미터 에 객체의 참조를 전달하고, 두번째 매개변수에 프로퍼티 키
// {value: 'Lee', writable: true, enumerable: true, configurable: true}
// 반환된 프로퍼티 디스크럽터 객체이다.
16.3 데이터 프로퍼티와 접근자 프로퍼티
데이터 프로퍼티: 키와 값으로 구성된 프로퍼티. get/set 메서드를 가진다.
접근자 프로퍼티: 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티. value를 가진다.
16.3.1 데이터 프로퍼티
값을 저장하기 위한 프로퍼티.
일반적으로 사용하는 프로퍼티는 데이터 프로퍼티이며, 데이터 프로퍼티는 아래와 같은 프로퍼티 어트리뷰트를 갖는다.

16.3.2 접근자 프로퍼티
접근자 프로퍼티는 자체적으로는 값을 갖지 않고 다른 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티다.
즉, 프로퍼티를 읽거나 쓸 때 호출하는 함수를 값 대신에 지정할 수 있는 프로퍼티이다.
접근자 프로퍼티의 본질은 함수인데, 이 함수는 값을 획득(get)하고 설정(set)하는 역할을 담당한다. 그런데 외부 코드에서는 함수가 아닌 일반적인 프로퍼티처럼 보인다.
접근자 프로퍼티는 다음과 같은 어트리뷰트를 갖는다.

접근자 프로퍼티는 getter/setter 함수라고도 부른다.
const person = {
firstName: "Ungmo",
lastName: "Lee",
get fullName() {
return `${this.firstName} ${this.lastName}`;
},
set fullName(name) {
[this.firstName, this.lastName] = name.split(" ");
},
};
console.log(person.firstName + " " + person.lastName); // Ungmo Lee
// set fullName(name)
person.fullName = "Heegun Lee";
console.log(person); // { firstName: 'Heegun', lastName: 'Lee', fullName: [Getter/Setter] }
// get fullName()
console.log(person.fullName); // Heegun Lee
let descriptor = Object.getOwnPropertyDescriptor(person, "fullName");
console.log(descriptor);
// 접근자 프로퍼티
// {get: [Function: get fullName],set: [Function: set fullName],enumerable: true,configurable: true}get 내부 메서드 동작 과정
1. 프로퍼티 키가 유효한지 확인/ 프로퍼티 키는 문자열 또는 심벌이여야 한다.
2. 프로토타입 체인에서 프로퍼티를 검색한다.
3. 해당 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 확인한다.
4. 해당 접근자 프로퍼티 fullName의 프로퍼티 어트리뷰티 [[Get]]을 반환한다.
프로토 타입
프로토 타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체다. 프로토타입은 하위(자식) 객체에게 자신의 프로퍼티와 메서드를 상속한다. 프로토타입 객체의 프로퍼티나 메서드를 상속받은 하위 객체는 자신의 프로퍼티 또는 메서드인 것처럼 자유롭게 사용할 수 있다.
접근자 프로퍼티와 데이터 프로퍼티를 구별하는 방법은 다음과 같다.
// 일반 객체의 __proto__은 접근자 프로퍼티다
Object.getOwnPropertyDescriptor(Object.prototype, `__proto__`)
// 함구 객체의 prototype은 데이터 프로퍼티다
Object.getOwnPropertyDescriptor(function() {}, `prototype`)
16.4 프로퍼티 정의
프로퍼티 정의란 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 말한다.
const person = {};
Object.defineProperty(person, "firstName", {
value: "Ungmo",
writable: true,
enumerable: true,
configurable: true,
});
Object.defineProperty(person, "lastName", {
value: "Lee",
// 디스크럽터 객체의 프로퍼티를 누락 시키면 undefined, false가 기본값이다.
});
console.log(Object.getOwnPropertyDescriptors(person));
console.log(Object.keys(person));
// [ 'firstName' ]
// enumerable 열거 옵션 false
person.lastName = "Kim"
// 에러는 안나지만 바뀌지 않는다. writable 값 변경 가능 옵션 false
delete person.lastName;
// 에러는 안나지만 삭제되지 않는다. configurable 프로퍼티 재정의 가능 옵션 false
Object.defineProperty메서드를 사용해 프로퍼티의 어트리뷰트를 정의할 수 있으며, 인수로는 객체의 참조와 데이터 프로퍼티의 키인 문자열, 프로퍼티 디스크립터 객체를 전달한다.

16.5 객체 변경 방지
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있다.
즉, 프로퍼티를 추가하거나 삭제할 수 있고 프로퍼티 값을 경신할 수 있으며, 프로퍼티 어트리뷰트를 재정의할 수도 있다.
자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공한다.

16.5.1 객체 확장 금지
Object.preventExtensions 메서드는 객체의 확장을 금지한다. 확장이 금지된 객체는 프로퍼티 추가가 금지된다.
16.5.2 객체 밀봉
Object.seal 메서드는 객체를 밀봉한다.
객체 밀봉이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지를 의미한다. 즉, 밀봉된 객체는 읽기와 쓰기만 가능하다.
16.5.3 객체 동결
Object.freeze 메서드는 객체를 동결한다.
객체 동결이란 프로퍼티 추가 밒 삭제와 프로퍼티 어트리뷰트 재정의 금지, 값 갱신 금지를 의미하며, 동결된 객체는 읽기만 가능하다.
function deepFreeze(target) {
if (target && typeof target === "object" && !Object.isFrozen(target)) {
Object.freeze(target);
Object.keys(target).forEach((key) => deepFreeze(target[key]));
}
return target;
}
16.5.4 불변 객체
위에서 살펴본 변경 방지 메서드들은 얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고 중첩 객체까지는 영향을 주지는 못한다.
따라서 객체의 중첩 객체까지 동결하여 변경이 불가능한 읽기 전용의 불변 객체를 구현하려면 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드를 호출해야 한다.
17장 - 생성자 함수에 의한 객체 생성
객체를 생성하는 방법 중 객체 리터럴에 의한 객체 생성은 가장 일반적이고 간단한 객체 생성 방식이다.
그 외에도 다양한 객체 생성 방식이 있는데, 그중 생성자 함수를 사용하여 객체를 생성하는 방식에 대해 살펴보자.
17.1 Object 생성자 함수
new 연산자와 함께 object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.
// 빈 객체의 생성
const person = new Object();
// 프로퍼티 추가
person.name = 'April';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(person); // {name: "April", sayHello: ƒ}
person.sayHello(); // Hi! My name is April
💡 생성자 함수(constructor)란?
new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수.
생성자 함수에 의해 생성된 객체를 인스턴스(instance)라 한다.
자바스크립트는 Object 생성자 함수 이외에도 String, Number, Boolean, Function, Array, Date, RegExp, Promise 등의 빌트인 생성자 함수를 제공한다.
17.2 생성자 함수
17.2.1 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성한다. 따라서 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우 매번 같은 프로퍼티를 기술해야 하기 때문에 비효율적이다
const circle1 = {
radius:5,
getDiameter(){
return 2 * this.radius
}
}
const circle2 = {
radius:10,
getDiameter(){
return 2 * this.radius
}
}
17.2.2 생성자 함수에 의한 객체 생성 방식의 장점
생성자 함수에 의한 객체 생성 방식은 마치 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체 생성
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20this?
this는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수다. this가 가리키는 값, 즉 this 바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
함수 호출 방식 this가 가리키는 값(this 바인딩) 일반 함수로서 호출 전역 객체 메서드로서 호출 메서드를 호출한 객체(마침표 앞의 객체) 생성자 함수로서 호출 생성자 함수가 생성할 인스턴스
17.2.3 생성자 함수의 인스턴스 생성과정
생성자 함수의 역할은 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿(클래스)으로서 동작하여 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화(인스턴스 프로퍼티 추가 및 초기값 할당)하는 것이다.
new 연산자와 함께 생성자 함수를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 암묵적으로 인스턴스를 생성하고 인스턴스를 초기화한 후 암묵적으로 인스턴스를 반환한다.
1. 인스턴스 생성과 this 바인딩 : 암묵적으로 빈 객체가 생성된다.
2. 인스턴스 초기화 : 생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어 this에 바인딩되어 있는 인스턴스를 초기화한다.
3. 인스턴스 반환 : 생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환펜더.
바인딩?
바인딩이란 식별자와 값을 연결하는 과정을 의미한다.
예를 들어, 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것이다.
this 바인딩은 this(키워드로 분류되지만 식별자 역할을 한다)와 this가 가리킬 객체를 바인딩하는 것이다.
17.2.4 내부 메서드 [[Call]]과 [[Construct]]
함수 선언문 또는 함수 표현식으로 정의한 함수는 일반적인 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다.
생성자 함수로서 호출한다는 것은 new연산자와 함께 호출하여 객체를 생성하는 것을 의미한다.
함수는 객체이므로 일반 객체와 동일하게 동작할 수 있지만 일반 객체와는 다르다.
일반 객체는 호출할 수 없지만, 함수는 호출할 수 있다.
함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드는 물론 함수로서 동작하기 위해 함수 객체만을 위한 [[Environment]], [[FormalParameters]] 등의 내부 슬롯과, [[Call]]과 [[Construct]]같은 내부 메서드를 추가로 가지고 있다.
function foo() {}
// 일반적인 함수로서 호출: [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출: [[Construct]]가 호출된다.
new foo();
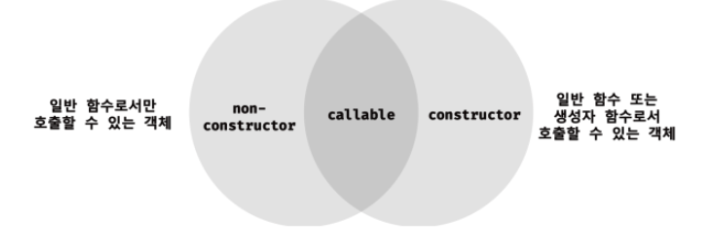
결론적으로 함수 객체는 callable이면서 constructor이거나 callable이면서 non-constructor다.
즉, 모든 함수 객체는 호출할 수 있지만 모든 함수 객체를 생성자 함수로서 호출할 수 있는 것은 아니다.

17.2.5 constructor와 non-constructor의 구분
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 함수 정의 방식에 따라 함수를 constructor와 non-constructor로 구분한다.
- constructor: 함수 선언문, 함수 표현식, 클래스
- non-constructor: 메서드, 화살표 함수
ECMAScript 사양에서 메서드란 ES6 메서드 축약 표현만을 의미한다.
다시 말해 함수가 어디에 할당되어 있는지에 따라 메서드인지를 판단하는 것이 아니라 함수 정의 방식에 따라 constructor과 non-constructor를 구분한다.
17.2.6 new 연산자
일반 함수와 생성자 함수에 특별한 형식적 차이는 없고, new 연산자와 함께 함수를 호출하면 함수는 생성자 함수로 동작한다.
- 함수 객체 내부 메서드 [[Call]]이 호출되는 것이 아니라 [[Construct]]가 호출된다.
- 단, new 연산자와 함께 호출하는 함수는 non-constructor가 아닌 constructor이어야 한다.
// 생성자 함수로서 정의하지 않은 일반 함수
function add(x, y) {
return x + y;
}
// 생성자 함수로서 정의하지 않은 일반 함수를 new 연산자와 함께 호출
const inst = new add();
// 함수가 객체를 반환하지 않았으므로 반환문이 무시된다. 따라서 빈 객체가 생성되어 반환된다.
console.log(inst); // {}
반대로 new 연산자 없이 생성자 함수를 호출하면 일반 함수로 호출된다.
함수 객체의 내부 메서드 [[Construct]]가 호출되는 것이 아니라 [[Call]]이 호출된다
일반 함수와 생성자 함수에 특별한 형식적 차이는 없기 때문에, 생성자 함수는 일반적으로 첫 문자를 대문자로 기술하는 파스칼 케이스로 명명하여 일반 함수와 구별할 수 있도록 한다.
17.2.7 new.target
생성자 함수가 new 연산자 없이 호출되는 것을 방지하기 위해 파스칼 케이스 컨벤션을 사용한다 하더라도 실수는 언제나 발생할 수 있어 이러한 위험성을 회피하기 위해 ES6에서는 new.target을 지원한다.
new.target은 this와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 함수 내부에서 new.target을 사용하면 new 연산자와 함께 생성자 함수로서 호출되었는지 확인할 수 있다.
new 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target은 함수 자신을 가리킨다. new 연산자 없이 일반 함수로서 호출된 함수 내부의 new.target은 undefined다.
// 생성자 함수
function Circle(radius) {
// 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined다.
if (!new.target) {
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter());
18장 - 함수와 일급 객체
18.1 일급 객체
아래와 같은 조건을 만족하는 객체를 일급 객체 라고 한다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
함수의 매개변수에 전달할 수 있고 함수의 반환값으로 사용한다는 것은, 함수형 프로그래밍을 가능케 하는 자바스크립트의 장점 중 하나다.
자바스크립트의 함수는 일급 객체이기 때문에 무명의 리터럴로 생성할 수 있으며, 변수(+객체)에 저장할 수 있다.
// 런타임(할당 객체)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
}
const decrease = function (num) {
return --num;
}
const auxs = { increase, decrease };
함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미다.
객체는 값이므로 함수는 값과 동일하게 취급할 수 있다.
18.2 함수 객체의 프로퍼티
함수는 객체이기 때문에 프로퍼티를 가질 수 있으며, 함수 내부는 아래 그림처럼 되어 있다.

함수 객체의 프로퍼티 arguments, caller, length, name, prototype 프로퍼티는 모두 일반 객체에는 없는 함수 객체 고유의 데이터 프로퍼티이다.
18.2.1 arguments 프로퍼티
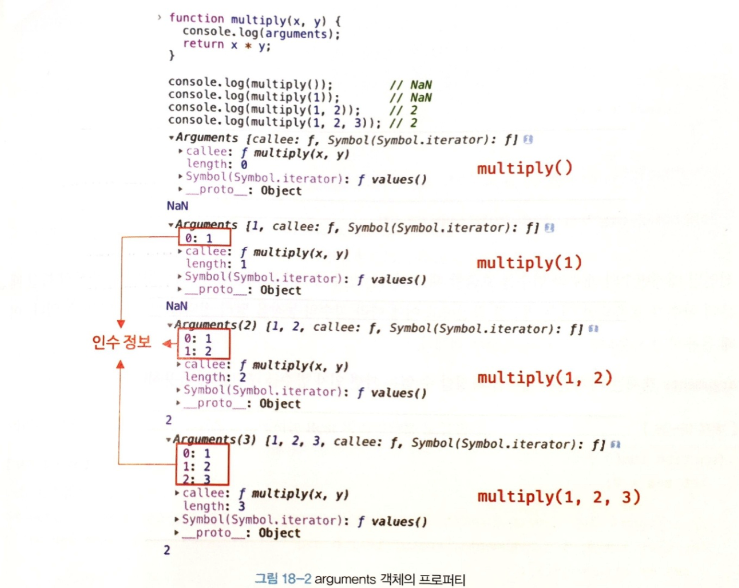
함수 객체의 arguments 프로퍼티 값은 arguments 객체다.
arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다. 즉, 함수 외부에서는 참조할 수 없다.
function multiply(x, y) {
console.log(arguments);
return x * y;
}
// 자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
// 함수 호출 시 매개변수 개수만큼 인수를 전달하지 않아도 에러가 발생하지 않는다..
console.log(multiply()); // NaN
console.log(multiply(1)); // NaN
console.log(multiply(1, 2)); // 2
console.log(multiply(1, 2, 3)); // 2
arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수 구현에 유용하다.
function sum() {
let res = 0;
// arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for 문으로 순회할 수 있다.
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6
ES6 Rest 파라미터의 도입으로 모던 자바스크립트에서는 arguments 객체의 중요성이 이전 같지는 않다.
18.2.2 caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티다.
이후 표준화될 예정도 없기 때문에 참고만!
함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
function foo(func) {
return func();
}
function bar() {
return 'caller : ' + bar.caller;
}
// 브라우저에서의 실행한 결과
console.log(foo(bar)); // caller : function foo(func) {...}
console.log(bar()); // caller : null
18.2.3 length 프로퍼티
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
arguments 객체의 length 프로퍼티는 인자의 개수를 가리키고,
함수 객체의 length는 매개변수의 개수를 가리키므로 주의한다. 둘은 값이 다를 수 있다.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.length); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 2
18.2.4 name 프로퍼티
함수 객체의 name 프로퍼티는 함수 이름을 나타낸다. (ES6부터 정식 표준이 되었다.)
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
// ES5: name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문(Function declaration)
function bar() {}
console.log(bar.name); // bar
18.2.5 __proto__ 접근자 프로퍼티
모든 객체는 [[Prototype]] 내부 슬롯을 가지며, [[Prototype]] 내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다. __proto__프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티이다.
18.2.6 prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티다.
일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype 프로퍼티가 없다.
(함수가 객체를 생성하는)생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
끝
'WEB > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 13 ~ 15장 (0) | 2024.06.23 |
|---|---|
| [모던 자바스크립트 Deep Dive] 10 ~ 12장 (1) | 2024.06.16 |
| [모던 자바스크립트 Deep Dive] 6 ~ 9장 (2) | 2024.06.03 |
| [모던 자바스크립트 Deep Dive] 1 ~ 5장 (1) | 2024.05.03 |
